What are Page Rules?
Essentially, page rules let you link content to appear on a specific page. When doing this you can specify 'dynamic' parts of the URL but this is only needed if you know the URL you are trying to setup a rule for is dynamic.
Let's imagine you have a blog on your site and that whenever someone reads a blog post you want to show specific pieces of content within your HelpShelf widget. It would be a pain if you had to create a new page rule for every single blog post. With the ability to define parts of the URL as dynamic, you're able to apply 'catch all' URL patterns.
So if your blog posts live under the following url /blog/my-blog-post/ you would set the second part of that URL as being dynamic - since that part would change for each blog post.
Setting up your first page rule
You start by adding a page for which you wish to offer a different description / document collection via the "+ Add page" button:

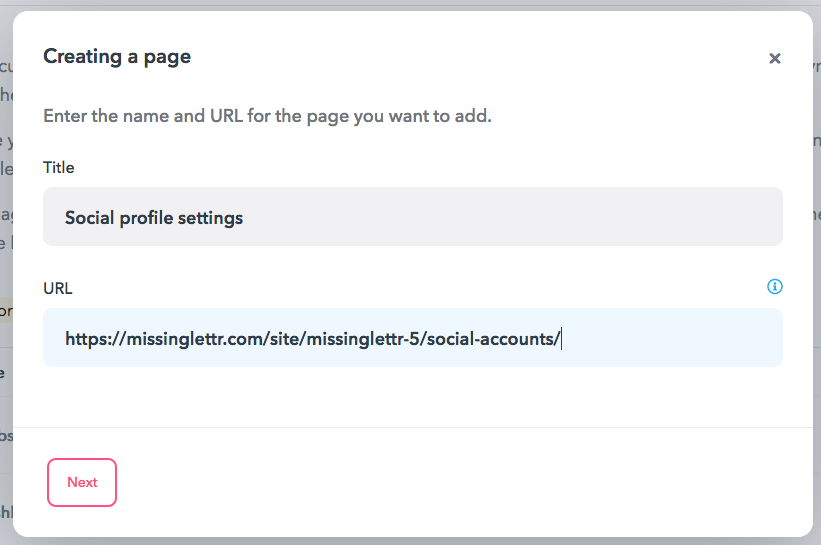
A popup appears where you should input the title of the page and a link to it:

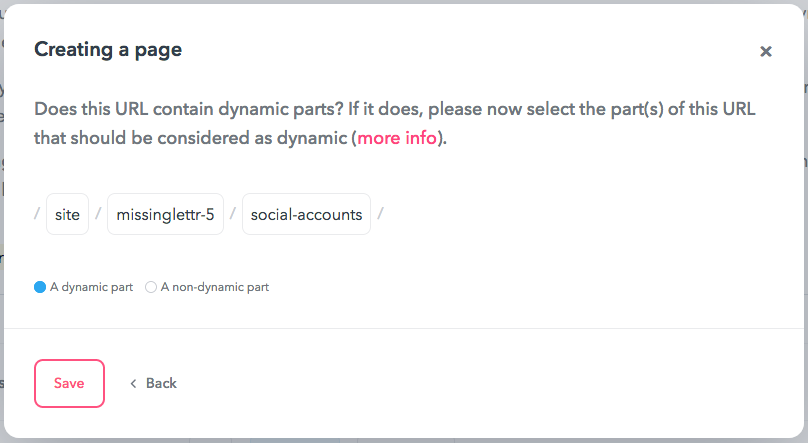
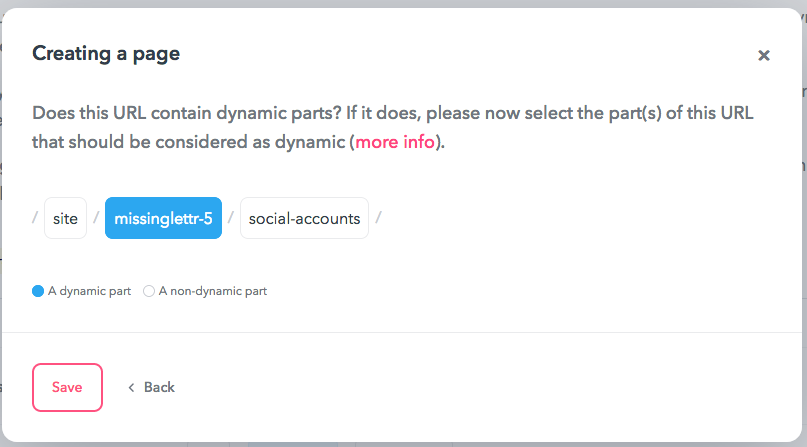
Once done, hit 'Next' and you'll see the Dynamic URL picker:

If your URL has dynamic parts (portions which are different for various users of your site) click on it to mark it blue. If the URL is the same for all users, leave all portions white. In my example, the middle portion of the URL changes for each user, so I'll mark it in blue:

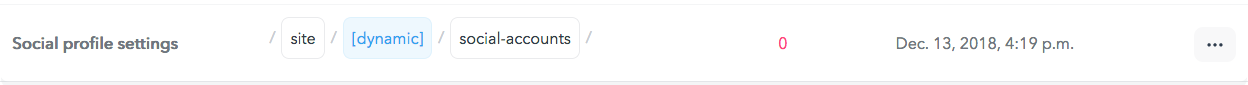
Once done, hit 'Save' and you'll see it added to the list.

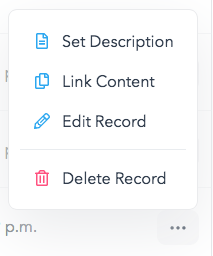
By clicking on the three dots ( . . . ) it will reveal a little menu:

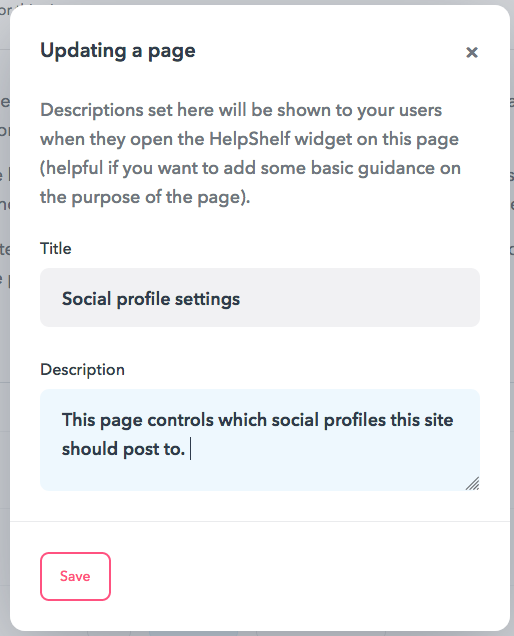
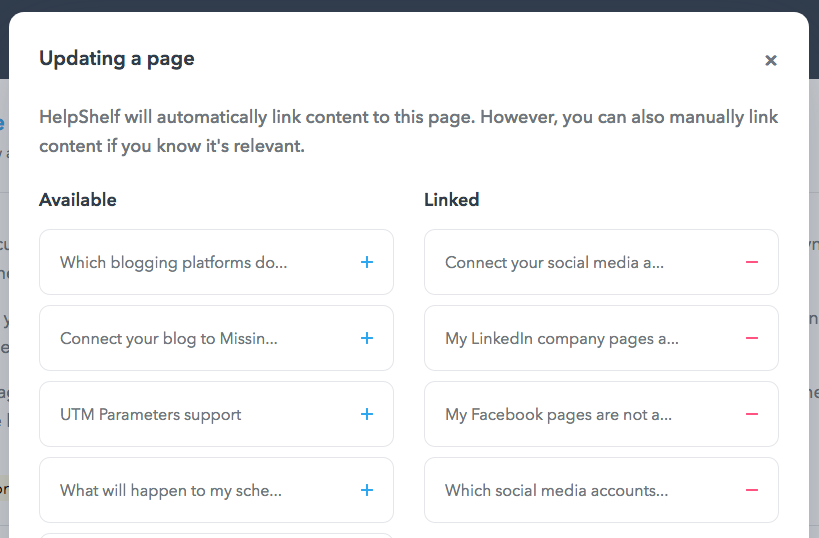
Here you can set a custom description, which will be visible only on the set page, and link the content you wish to offer on this page specifically. Editing the description:

Linking content:
Click the + next to available documents to add it to the Linked list:

Once done, scroll to the bottom of the page to find the 'Save' button:

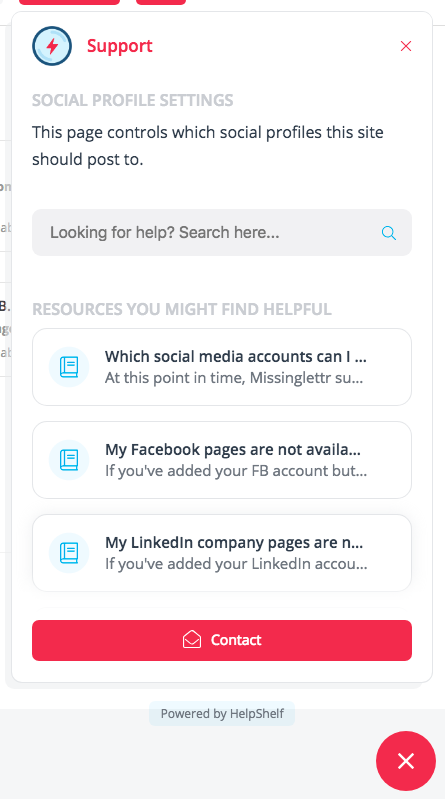
And that's it! Within a few minutes the widget will sync with the page. Once done, you can navigate to the page you've set up to see the customizations to the widget we've just configured: