Integrating Crisp.chat (Content)
To integrate Crisp.chat as a content provider (to enable you to make its content available within your HelpShelf widget) you will need to set the App ID, Website ID, Access Token and Locale Language Code.
To locate these details, you will need to login to your Crisp.chat account. To do this, head to https://app.crisp.chat/initiate/login/. Once logged in, follow the instructions below to locate your App ID, Website ID and Access Token.
Locating your Website ID
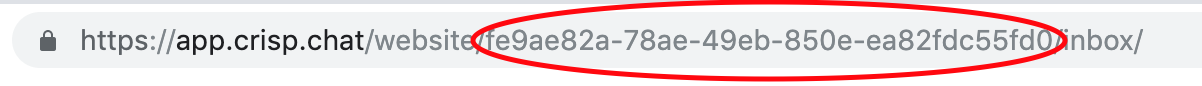
Once logged in, your Website ID can be found by referring to the URL in your browser. It is essentially the part after https://app.crisp.chat/website/. We've circled the part in the screenshot below that refers to the Subdomain.

So in our case, our Website ID is fe9ae82a-78ae-49eb-850e-ea82fdc55fd0. Copy this code and enter that into your HelpShelf setup form in the Website ID field.
Locating your App ID and Access Token
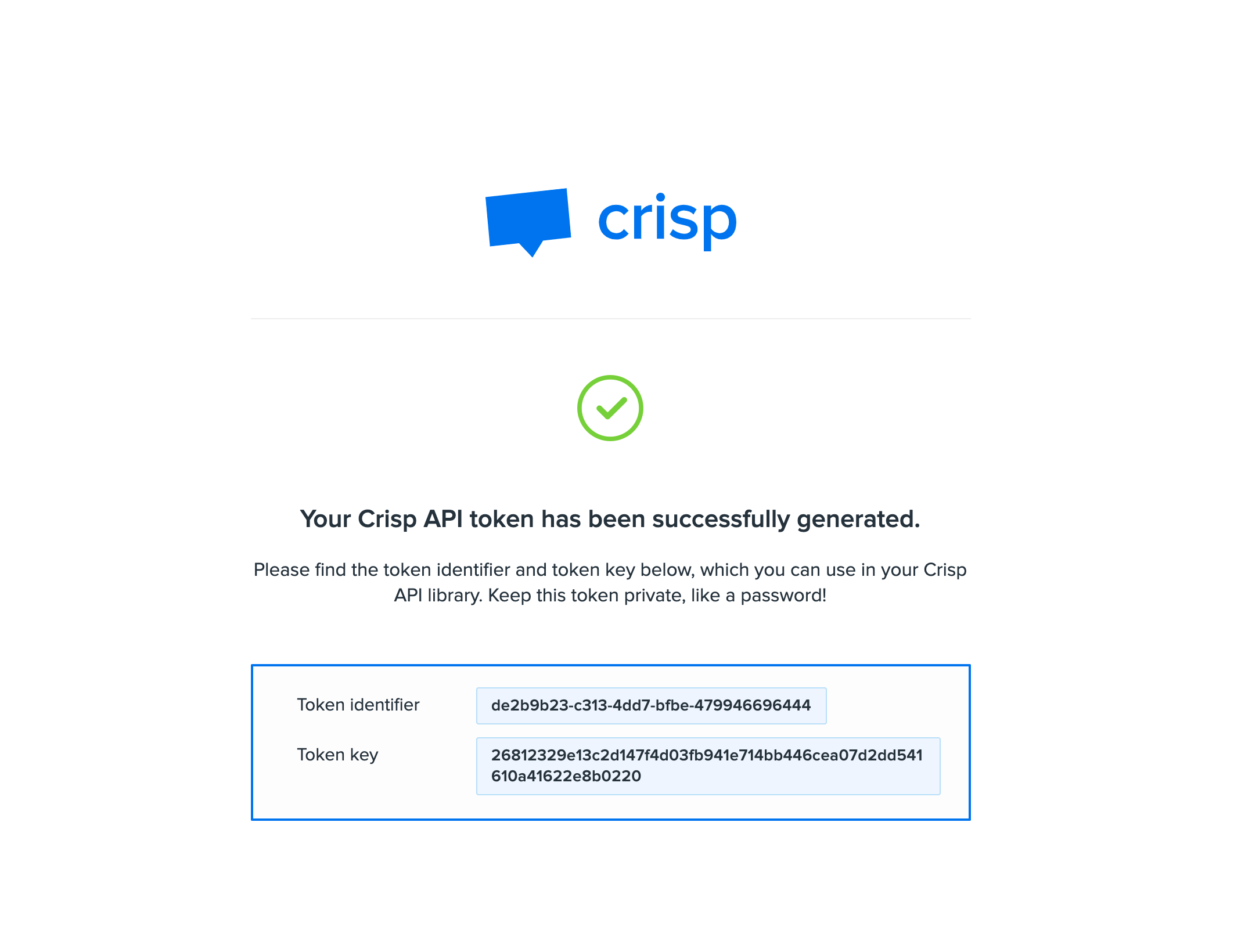
Once logged into your Crisp.chat, head over to https://go.crisp.chat/account/token/. If you are asked to login again, please do so. You will then be presented with a form to generate a pair of API tokens, as shown below.

Copy the Token Identifier (the first field) into the App ID field in your HelpShelf setup screen. And then enter the Token Key (the second field) into the Access Token field in your HelpShelf setup screen.
Locating your Locale Language Code
By default, we will attempt to fetch content in English (using the en language code). If you know your content is in an alternative language, please make sure you enter the correct 2 digit language code. For example, English is en and Spanish is es. You can view the full list at https://www.sitepoint.com/iso-2-letter-language-codes/
You should now be setup :)

