Integrating Groove (HelpDesk)
To integrate Groove as a helpdesk provider (to enable you to provide ticketing capabilities within your HelpShelf widget) you will need to set the Widget ID.
Locating your Widget ID
First, you'll need to login to your Groove account by heading to https://app.groovehq.com/.
Once logged in, press the Settings icon from the bottom left of the sidebar.
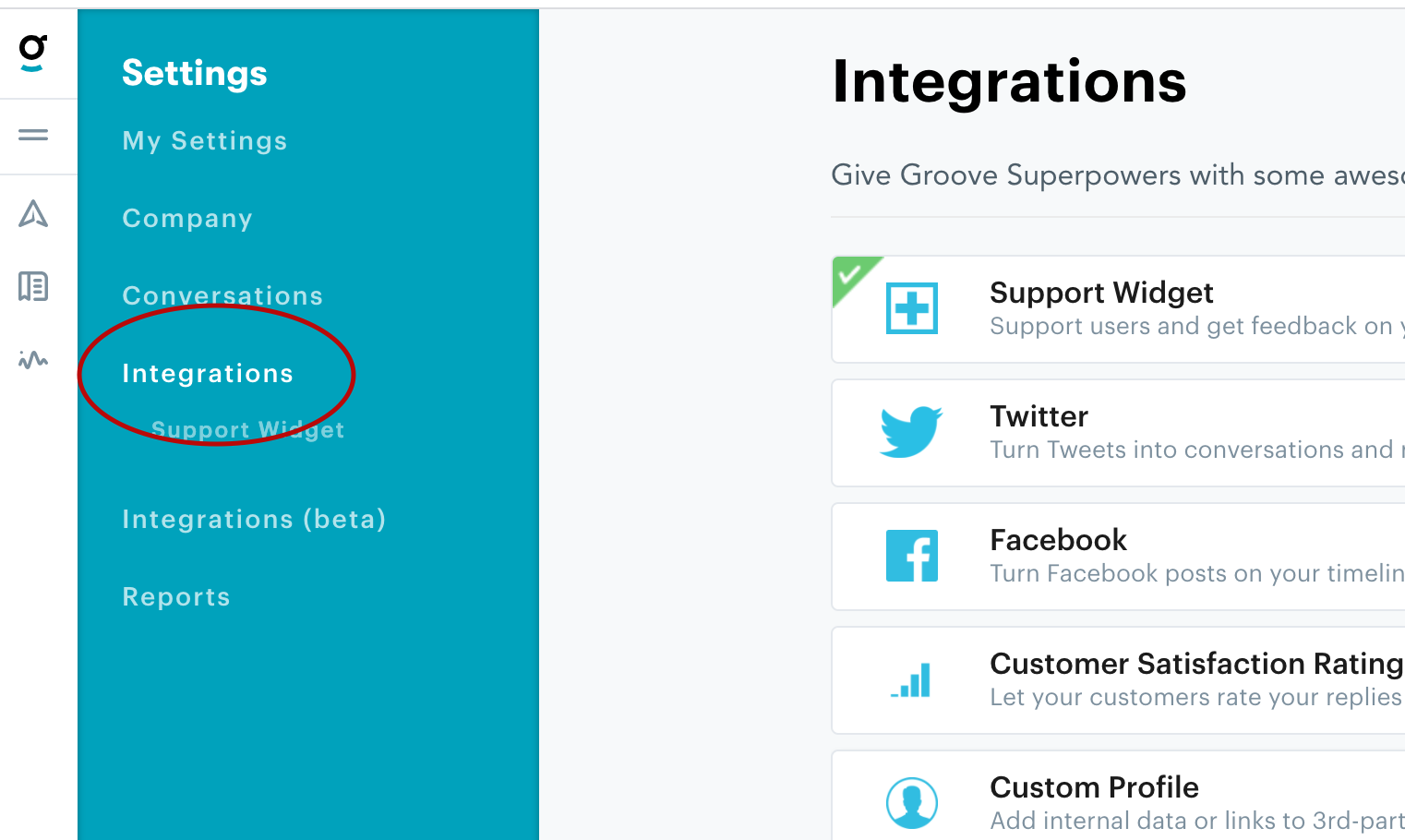
You'll now see an additional sidebar menu on the left. Click the integrations option, as shown below:

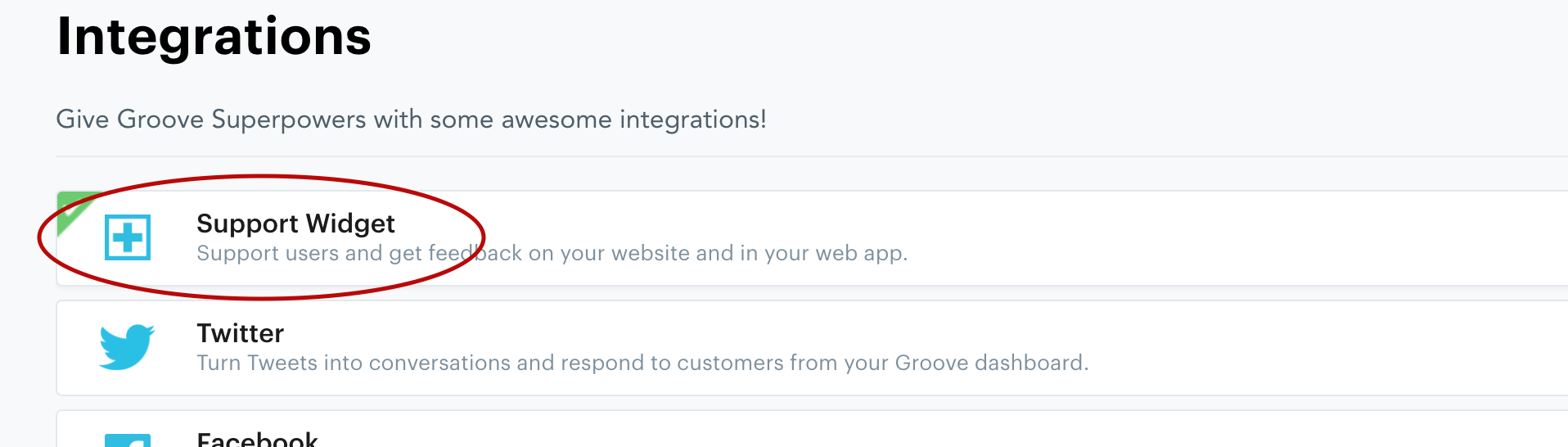
Next, select the Support Widget option:

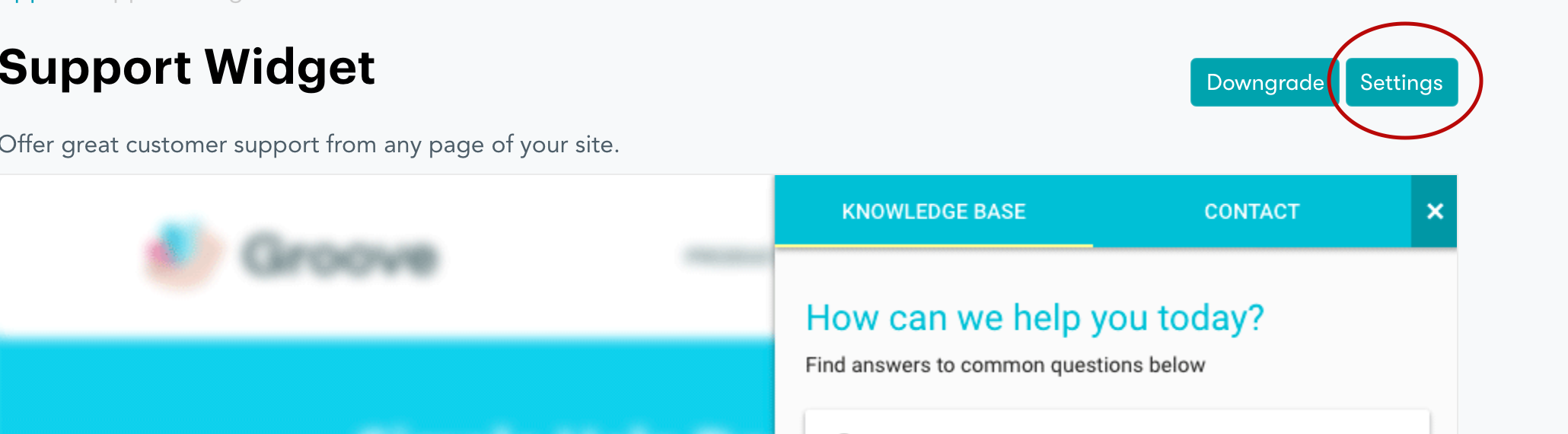
At this stage, you'll either need to create your widget, or choose one you've already created. For further info on creating a widget, you might want to refer to Groove's help guide. Once you've created your widget, you'll need to click into it by pressing the Setting button, as shown below:

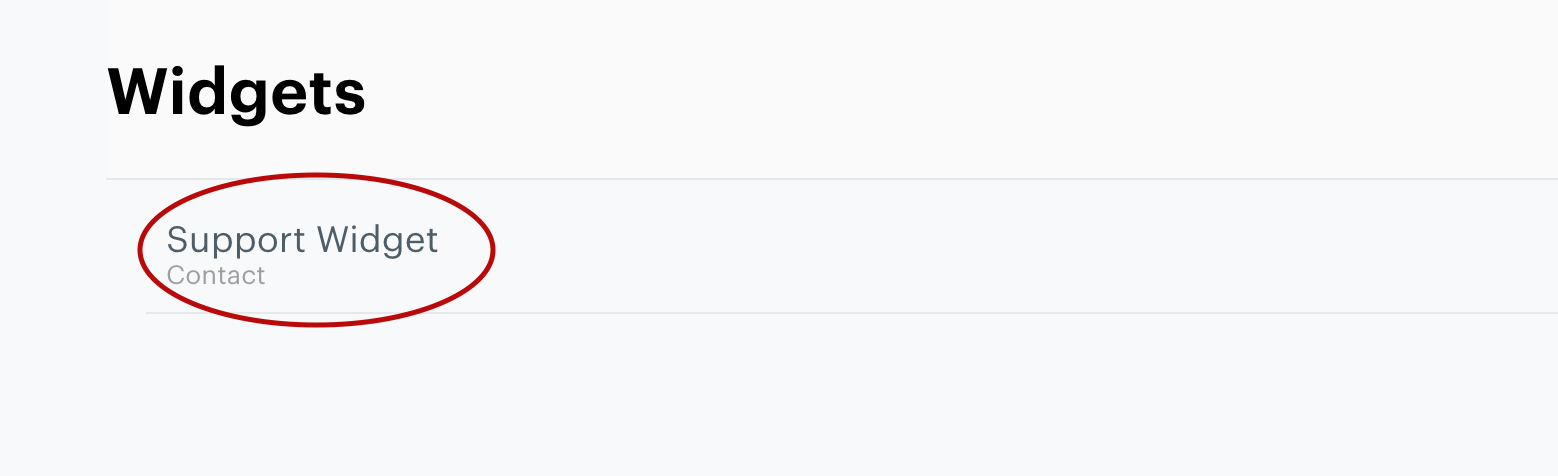
You may also need to additionally click into the widget again, even after pressing the Settings button (see below):

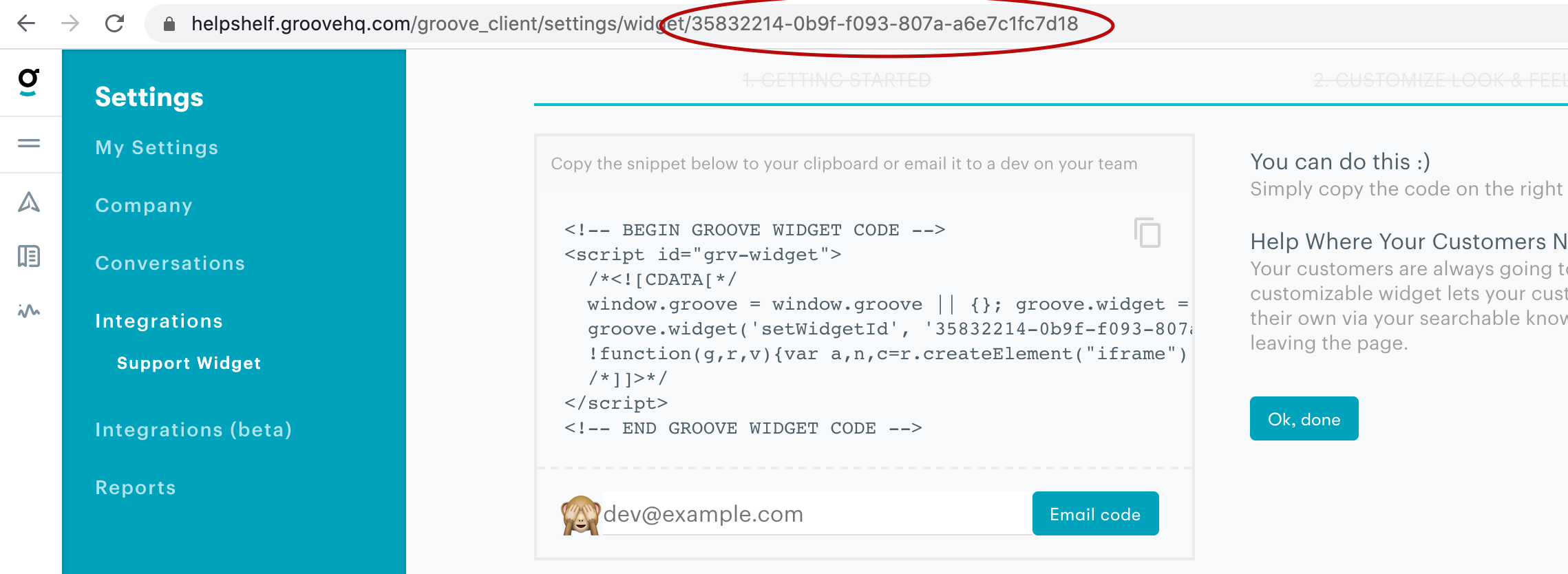
Lots of steps, i know. But once you're finally in the Widget settings screen, you should see the Installation script. Don't copy this as HelpShelf loads this script for you automatically. All we need is the ID of the widget, which is now finally accessible via the URL address bar in the browser. As shown below:

So in the example above, our Widget ID is 35832214-0b9f-f093-807a-a6e7c1fc7d18. Copy whatever your ID is (yours not ours) and enter that into your HelpShelf setup form in the Widget ID field.
You should now be setup :)
IMPORTANT
Please don't forget to remove the original Javascript code you installed on your site for this provider. HelpShelf automatically loads this for you so you don't need to load it manually yourself as well. Doing so will cause issues. If you passed custom settings or user properties to this provider via the original Javascript code and you are not sure whether they will be carried through to your HelpShelf setup, then please contact us.

