Integrating Facebook Messenger (HelpDesk)
To integrate Facebook Messenger as a helpdesk provider (to enable you to provide ticketing and chat capabilities within your HelpShelf widget) you will need to set the App ID, Page ID and Locale Language Code.
Locating your Locale Language Code
By default, the language code will be set to en_US - which essentially means that the Messenger chat widget will be displayed in American English. If you'd like to override this with your own language then you will need to enter a valid language code using the format ll_CC, where ll is a two-letter language code, and CC is a two-letter country code. For instance, en_US represents U.S. English. Facebook support the following ISO languages and country codes.
Locating your App ID
To locate your App ID, you will need to head into the Facebook Developers portal, this can be accessed by going to https://developers.facebook.com/apps.
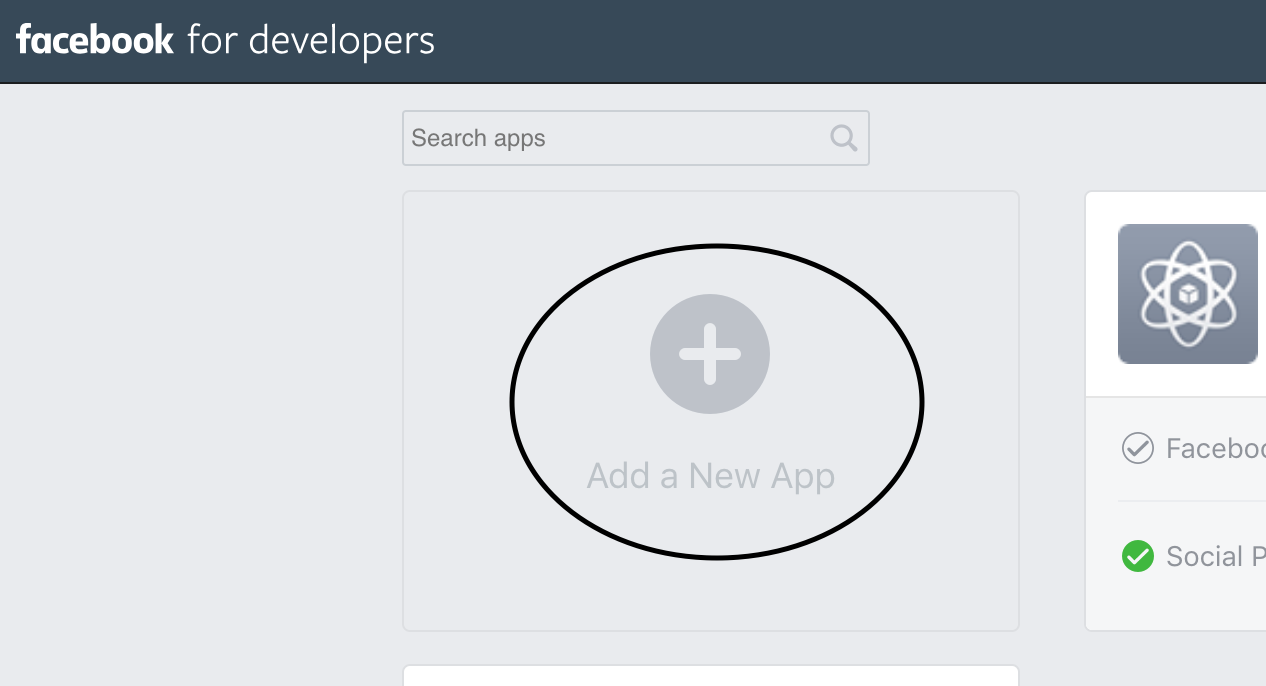
Once here, you will be shown a list of your existing apps (if you have any). If you have already created an App for the business you are adding this Messenger integration for, then select that app. If not, you will need to create a new app by pressing the Add New App button, as shown below.

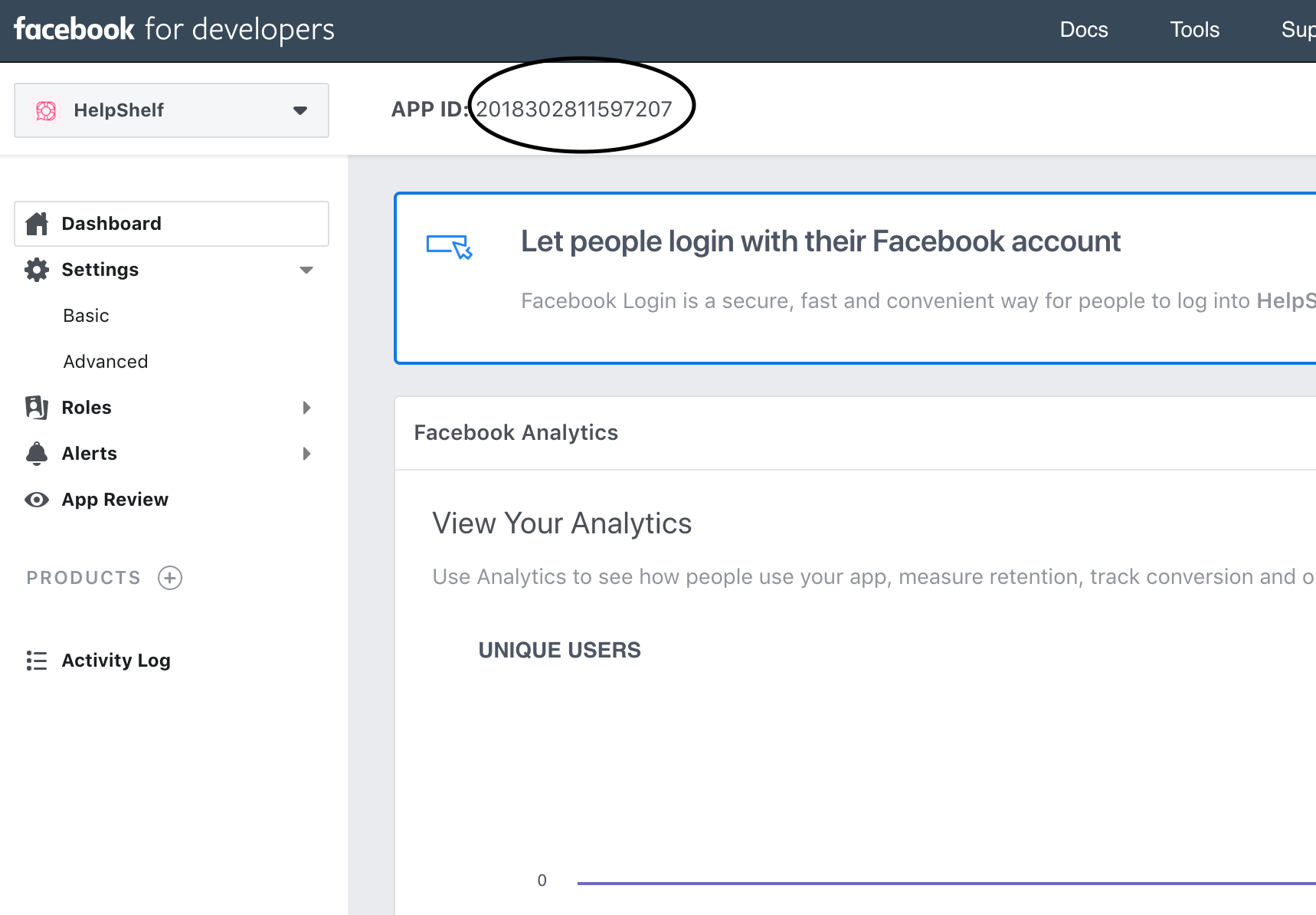
Once you have selected your existing app, or have created a new one, you will find the App ID on the top section of the page - as highlighted in the screenshot below.

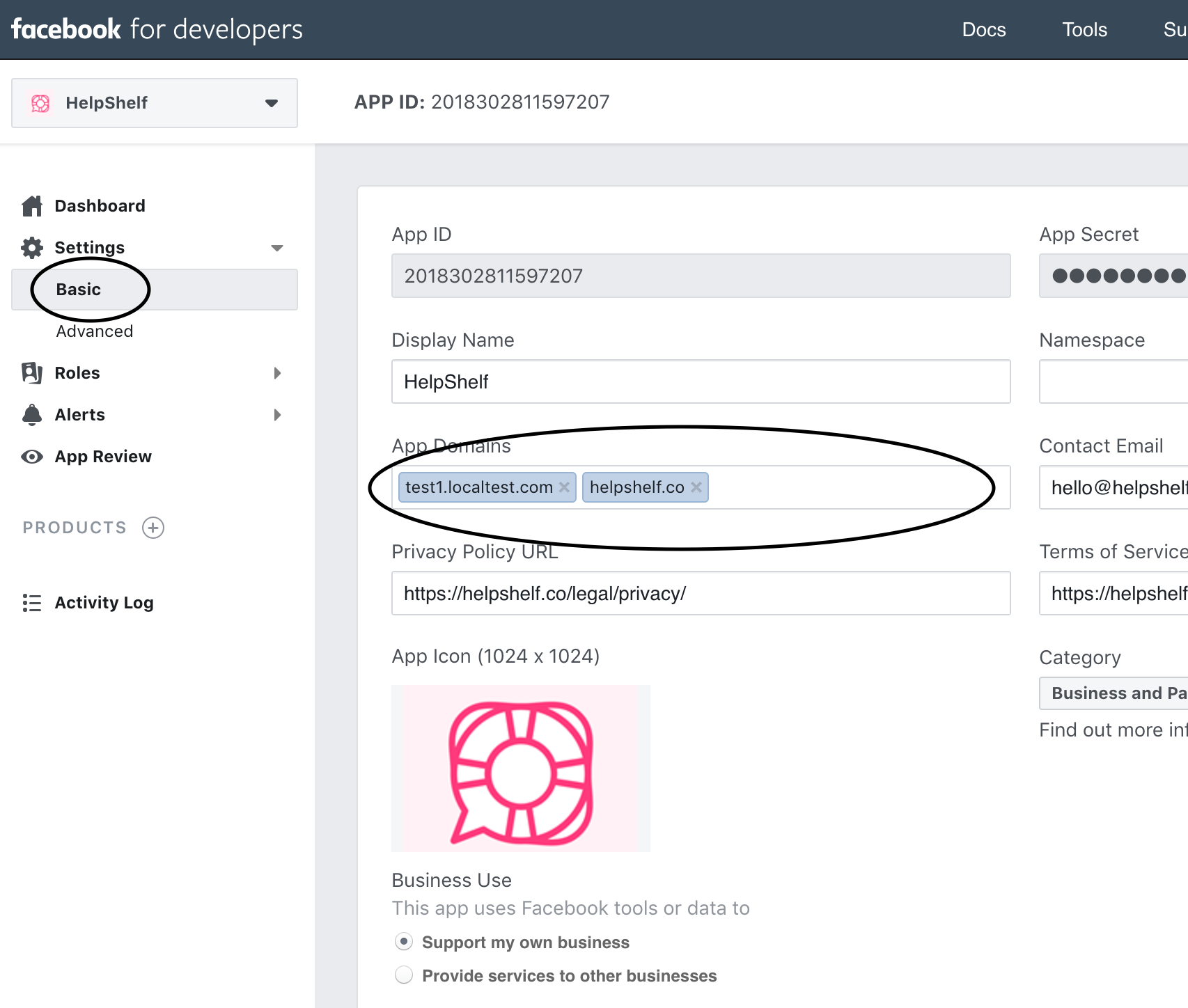
Important: You must add the URL of the website you want to add the Chat widget to, as an allowed domain. To do this, first select the Settings menu item to reveal a sub menu and then select the Basic option. This will take you to the basic settings screen. On this page, you'll find a section near the top titled App Domains. Enter the URL of your site into that box. Please note that it must have https at the beginning - you cannot add the Facebook widget to a non secure site.

Locating your Page ID
OK, so locate your Page ID just head to https://findmyfbid.com and enter the URL of your Facebook Page. This site will return the Facebook Page ID linked to that page.
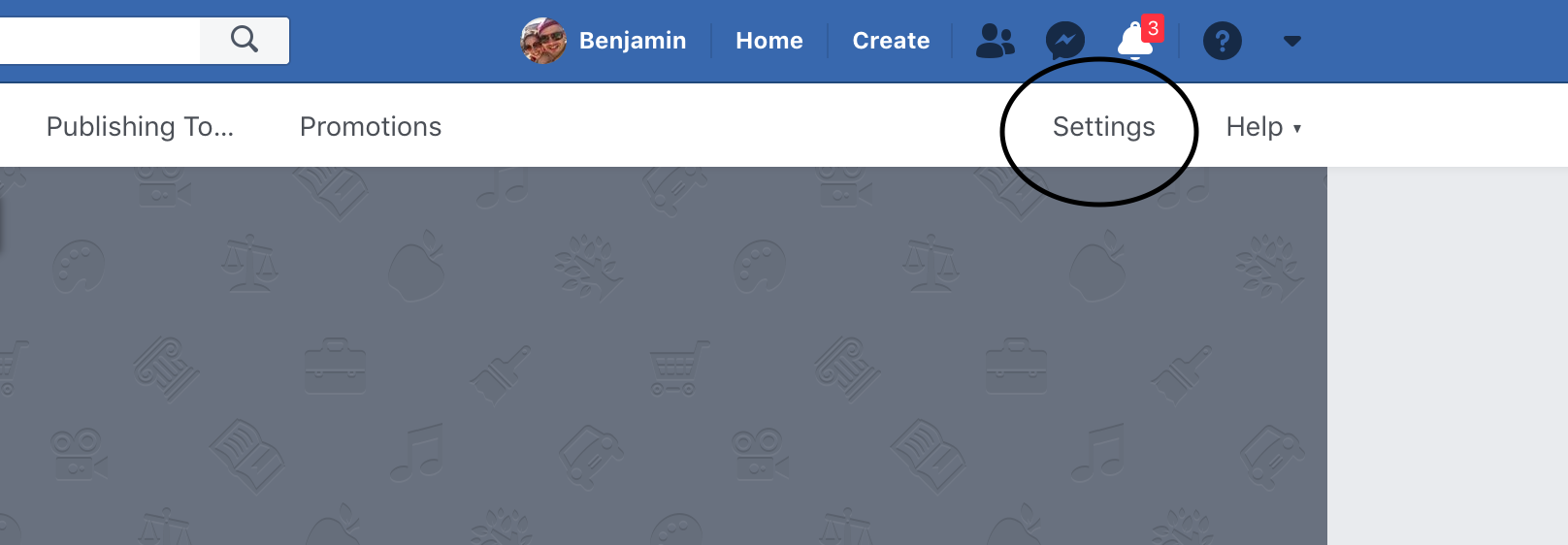
As with the App ID, we also need to allow the URL of the website you will be adding this Chat widget to. When logged into Facebook, head over to your Facebook page in your browser. If you are logged in as the Page administrator, you will see a Settings link on the right hand side of the top menu - see below.

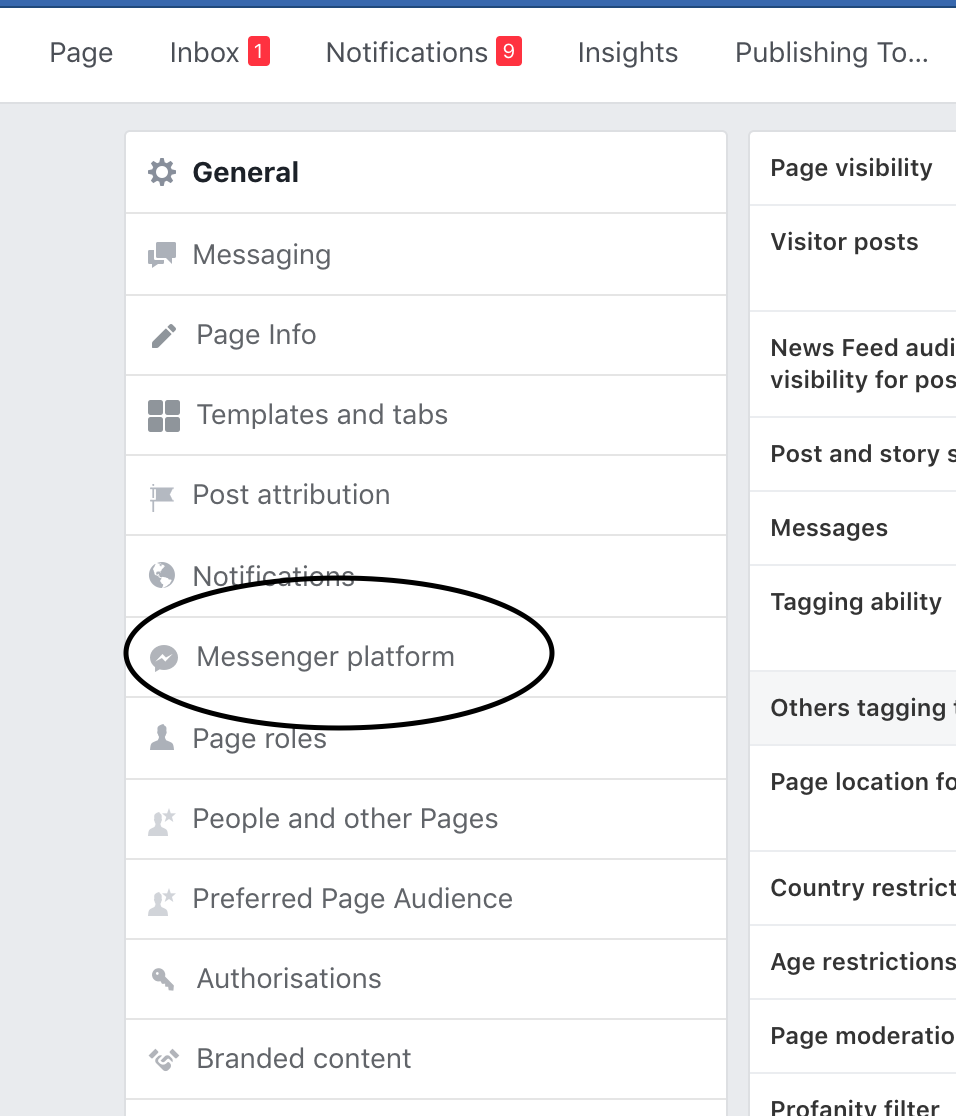
Click this. Next, select the Messenger Platform option.

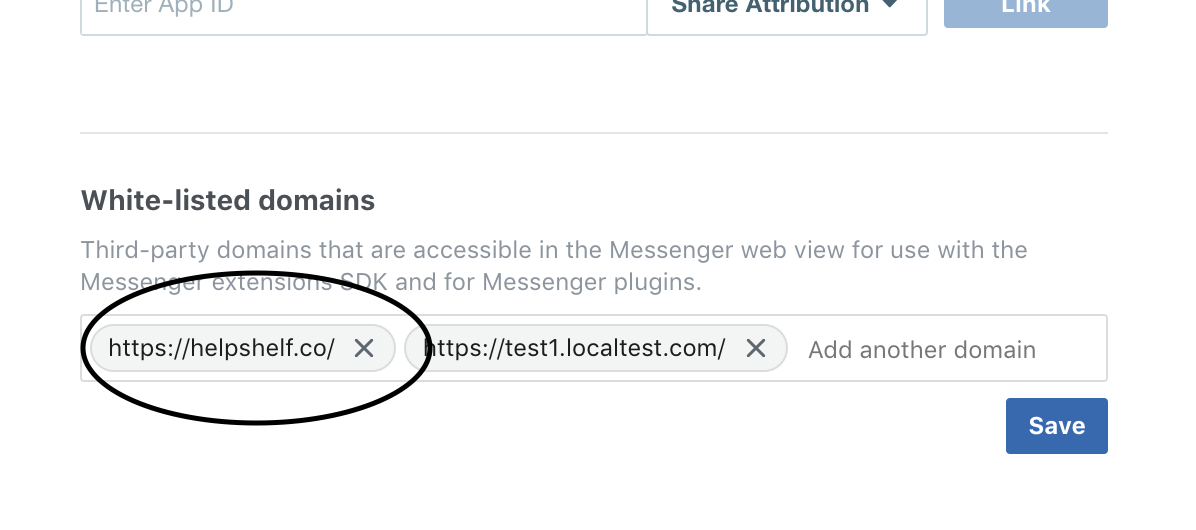
Finally, add the URL of the website you will be adding this widget to in the White-listed domains section, as shown below.

Please note that it must have https at the beginning - you cannot add the Facebook widget to a non secure site.
Copy this code and enter that into your HelpShelf setup form in the App ID and Page ID fields.
You should now be setup :)
IMPORTANT
Please don't forget to remove the original Javascript code you installed on your site for this provider. HelpShelf automatically loads this for you so you don't need to load it manually yourself as well. Doing so will cause issues. If you passed custom settings or user properties to this provider via the original Javascript code and you are not sure whether they will be carried through to your HelpShelf setup, then please contact us.

